WordPressのブログテーマでjinを使っている方に向け、ブログデザインの細かい設定について紹介しています。
今回はコンテンツマガジンの設定についてです。
コンテンツマガジンはトップページで読者の方にお勧めしたいカテゴリーを積極的にアピールするパーツになります。
せっかく作ったブログ記事を読者さんに読んでもらえるよう、しっかりアピールしましょう!!
jinのコンテンツマガジンとは
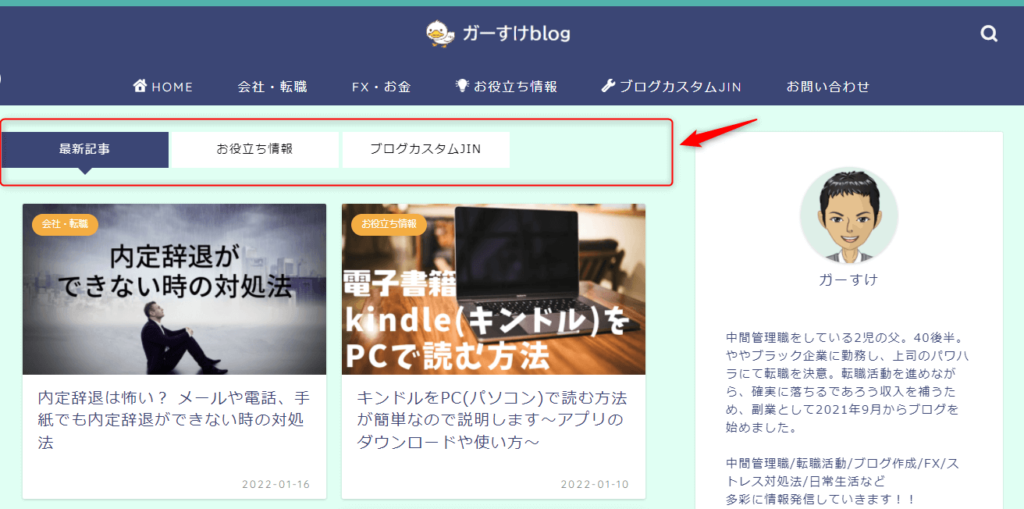
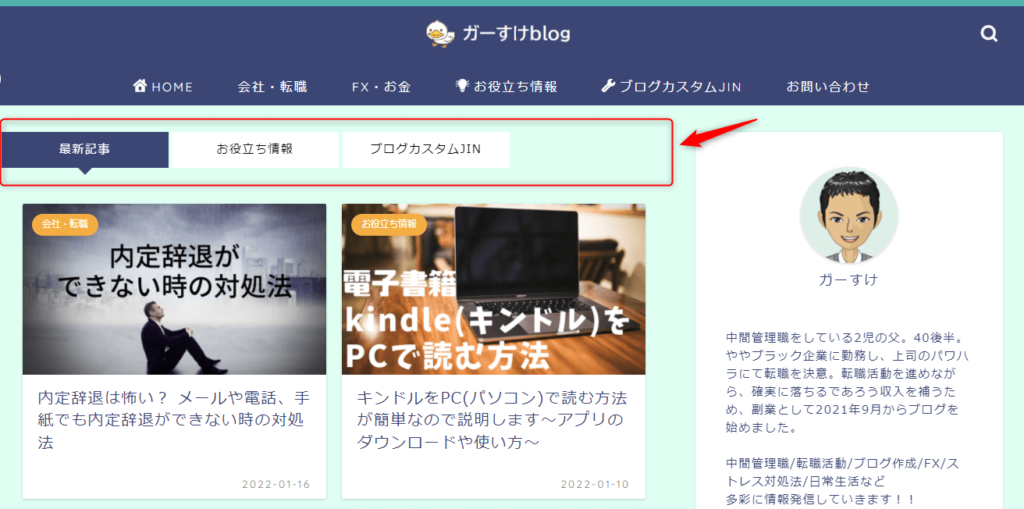
コンテンツマガジンとはトップページの最新記事上にあるアイコンです。
以下画像で赤線で囲われている部分になります。

ここに表示できるのは登録したカテゴリーになります。
ブログを訪れてくれた読者さんに、積極的に紹介したいカテゴリーをここに設定しておきましょう。
トップページに表示されるためバナーのクリック率は高くなります。
ちなみにスマホでは以下のようになるので、PCよりももっとアピールできます。

カテゴリーを設定する
早速コンテンツマガジンを設定していきたいところですが、コンテンツマガジンに表示されるのはカテゴリーになりますので、まずはカテゴリーを登録します。
カテゴリー登録は以下の手順で設定します。
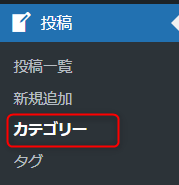
1) カテゴリー画面に移動する
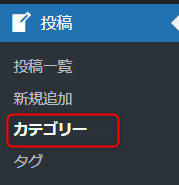
「投稿」タブから「カテゴリー」をクリックしてカテゴリー画面に移動します。

2)カテゴリーを登録する
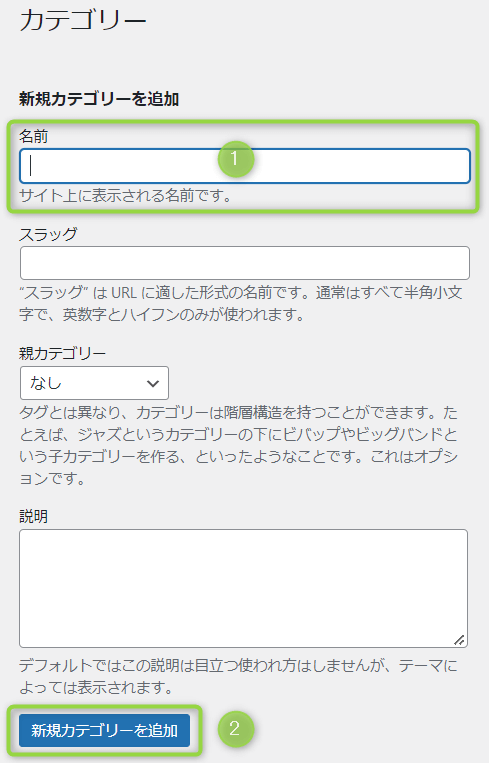
カテゴリー画面は以下の画像のようになっていますので、①で自分のブログに合ったカテゴリー名を入力し、②で新規カテゴリーを追加します

新しく追加されたカテゴリーは、登録画面の右側に一覧として登録されます。

これでカテゴリーが登録できました。
いよいよコンテンツマガジンの設定に入ります!!
コンテンツマガジンに表示させるカテゴリーを登録する
コンテンツマガジンはデフォルトで最新記事が入るので、カテゴリーは3つしか表示できません。
登録したカテゴリーから厳選してコンテンツマガジンに登録しましょう。
登録は以下の手順で進めていきます。
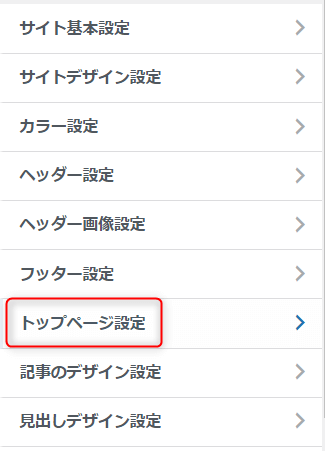
1)外観 ⇒ カスタマイズ ⇒ トップページ設定
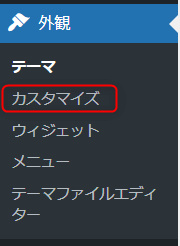
以下の画像のように「外観 ⇒ カスタマイズ ⇒ トップページ設定」に移動します。


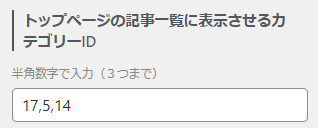
トップページ設定に移動後、設定を下へスライドしていくと「トップページの記事一覧に表示させるカテゴリーID」という部分が出てきます。

画像には数字が入力されていますが、この数字が表示されるカテゴリーを表しています。
この数字は、カテゴリー画面から持ってくることになりますので、一度カテゴリー画面に戻ります。

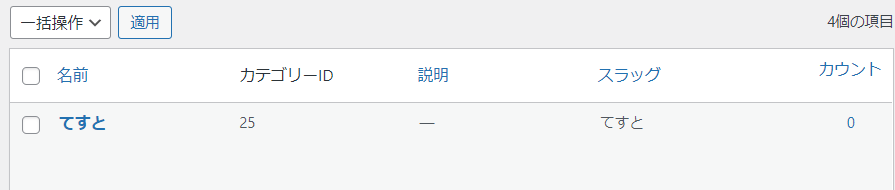
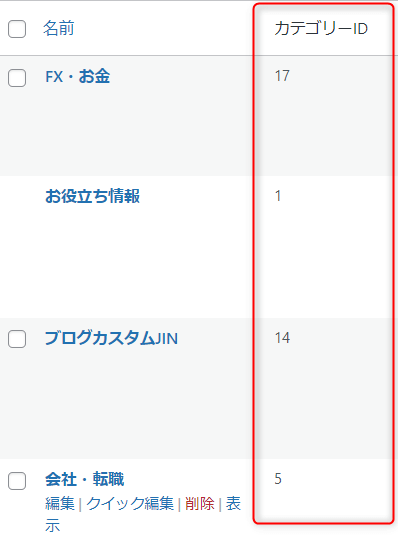
カテゴリー画面に戻り、登録されたカテゴリーをよく見ると「カテゴリーID」という項目に数字が出ているのが分かります。
この数字が、先ほどの画像に合ったカテゴリーIDの数字になります。
いくつかカテゴリーが登録されていると思うので、コンテンツマガジンに表示させたいカテゴリーのIDを控えておきます。

先ほどのトップページ設定画面に戻り「トップページの記事一覧に表示させるカテゴリーID」に表示させたいカテゴリーIDを入力します。
※それぞれの数字は半角コンマで区切ってください。
登録が終わったら、画面上部の「公開」ボタンを押して公開しましょう。
これでコンテンツマガジンが登録できました。
コンテンツマガジンへの登録と表示を確認する
最後に、ちゃんと登録と表示がされたか確認してみましょう。
初めにコンテンツマガジンの表示はできていましたが、「最新記事」「お役立ち情報」「ブログカスタムJIN」しかありませんでした。

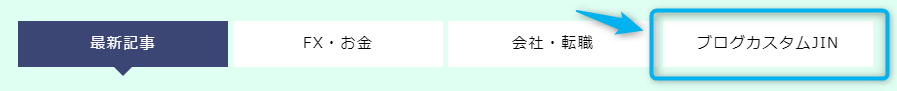
登録状況を確認すると、もう一つカテゴリーが増え4項目になりました。
※あたらしく「FX・お金」「会社・転職」を登録しました。

まとめ
コンテンツマガジンを登録することで、ブログに訪れてくれた読者さんにトップ画面でアピールしたいカテゴリーを表示することができました。
悩んでいる人や困っている人に向け、解決策を一生懸命記事にしたのですから、しっかりアピールして目に触れるようにしましょう。
読者さんにとっても、自分が見たい記事が一目でわかった方が良いですよね。
ここまで設定ご苦労様でした(^^)/