JINのカスタマイズも少しずつできるようになってきたけど、他の人のブログを見ると、うらやましいところいっぱいあります。
うらやましいデザインの一つが「グローバルメニューのアイコン」を表示できていることです。
見栄えが全然ちがうので、絶対設定したいところです。
今日はアイコンの設定方法を紹介します!!

【ブログ jin】グローバルメニューとは
ブログを始めたばかりのころはブログの各パーツ部分の名称を覚えることも重要ですね。
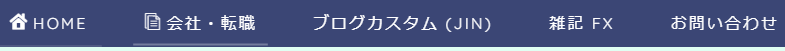
グローバルメニューとは、ヘッダー部分にあるリンクの部分を指します。

この画像ではグローバルメニュー部分にアイコンが表示されている状態ですが、これがないと結構寂しいし、デザイン的にもいまいちです。
なので、アイコは表示させておきましょう。
グローバルメニューにアイコンを表示させる方法
グローバルメニューの設定方法は本家さんを見た方が早いのでそちらをどうぞ。
グローバルメニューが設定できたらいよいよアイコンを設定していきます。
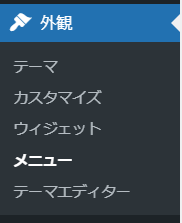
まずは「外観」から「メニュー」を開きます。

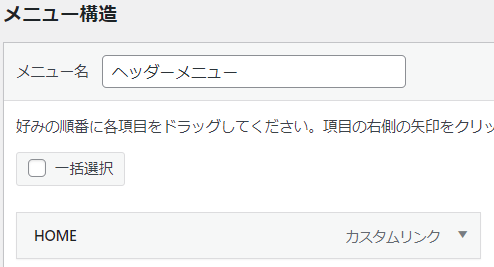
次に「メニュー構造」にエントリされている項目の右にある「▼」をクリックして展開します。

展開するとこんな感じ

しかし、このままではアイコンのコードを入力するところが非表示となっているため、アイコンコードの入力ができません。
通常、ここには「説明」という欄があり、そこにアイコン用のコードを入力する必要があります。
上記画像にはそれがない状態です。
ここに「説明」欄を表示させる必要があるため、そちらを説明していきます。
アイコン用コード入力欄の「説明」を表示させる
まずはグローバルメニューにアイコンのコードを入力する「説明」部分を表示させます。
※jin はバージョンを最新版にしておいてください。
現時点で「外観」→「メニュー」と進んで、「メニュー構造」が開かれている状態と思います。
今の画面のまま、画面の右上をみると「表示オプション▼」という部分があるはずです。

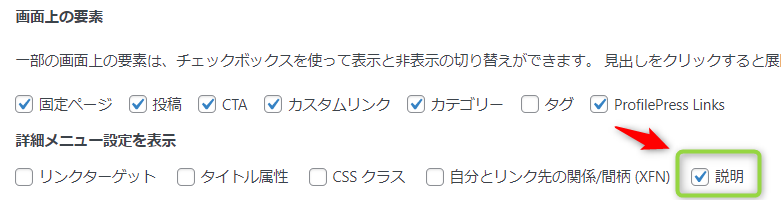
表示オプションを開くとこんな感じになりますので、右下にある「説明」にチェックを入れま
す。

画面右下にある「メニューを保存」を押して更新してください。

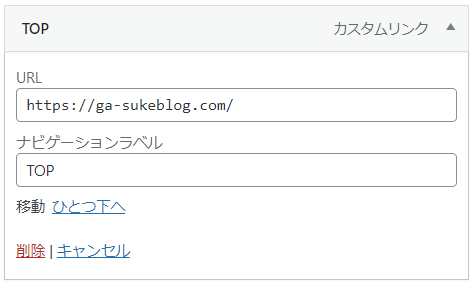
再度「メニュー構造」にあるカスタムリンクやカテゴリなどの右にある「▼」をクリックし展開します。
すると、さっきまでなかった「説明」欄が表示されます。

どのサイトを見ても「説明部分にコード入れる」と記載されていましたが、肝心の「説明」部分がないので入力することができませんでした。
僕はすごく苦労しましたが、皆さんは簡単にできましたね(笑)
アイコンリストからコードをコピペする
次に、JINのオリジナルアイコンリストからコードをコピーしてきます。
JIN MANUAL オリジナルアイコン
「説明」部分にコードを入力しメニューの保存ボタンを押します。
保存ボタンを押し忘れると設定が反映されないので注意。
これでアイコンが表示されます。
アイコン入力前後を比べてみる
アイコン入力前後を比べると、見栄えが全然違いますね
途中まで入力した画像と全部入力した画像で比べてみます


やっぱりアイコンあった方がいいですね。
アイコンの種類は結構ありますので、自分のお好みを元サイトで探してみてください。
では、今日はここまで!!
※僕は本当に苦労したので、皆さんは苦労しないように是非参考にしてください。これを解明するまで3日くらいかかりました(笑)